
Wie erstellt man einen Countdown mit Javascript?
9287 - DJ Madhead - 07.05.2010 19:35 Uhr - Version: 4 - - verlinken als BB-Code
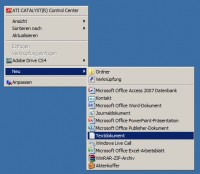
Zunächst erstellst du eine einfache TextDatei:
Dort kommt dann folgender Code rein:
1 |
function calcage(secs, num1, num2) {
|
Diese Datei speicherst du dann als .js Datei, z. B. countdown.js
Als nächstes öffnest du dein HTML-Dokument und schreibst folgendes in deinen Body-Tag:
1 |
<body onLoad="CountdownAnzeigen();">
|
Als nächstes kommt an die Stelle, an der du den Countdown haben möchtest, dieser Code:
1 |
<script language="JavaScript">
|
Alle Stellen in eckigen Klammern ersetzt Ihr durch eigene Angaben. Auch bei DisplayFormat könnt Ihr Änderungen einfügen.
Erklärung:
TargetDate: Die erste Zahl Steht für den Monat Die zweite für den Monat und die Letzt Zahl für das Jahr.
BackColor: in diesem Fall ist transparent eingestellt aber es können auch die normalen Farbwerte angegeben werden wie z.B für schwarz 000000 nur wichtig dabei ist es die Zahl ohne # einzufügen Farbcodes
Fore Color: Ist die Schriftfarbe
Deine HTML-Datei könnte dann z. B. so aussehen:
1 |
<html>
|
Ihr könnt den Inhalt beliebig verändern. Nur folgendes ist wichtig wenn ihr die Uhrzeit benutzt:
AM = Vormitags
PM = Nachmittags
Dann nur noch auf speichern und fertig ist der Countdown!

Ein funktionierendes Beispiel findet Ihr auf http://sgi-schweinitz.de/, einen weiteren Test auf http://dmarzik.bplaced.net/pehape/test2.html
Viel Spaß damit!
Vielen Dank an DJMadHead für die Grundversion.
Mitglieder-Kommentare
#16 von Niclas
Super Danke
#13 von gvh-fan
@dmarzik wenn du willst kannst du es ja nochmal auf GMT ändern. Ich hatte es selber als erstes mit GMT auch so ausprobiert und Kamm zu den Schluss das es nicht funktionierte.
#12 von dmarzik
Danke für das Bild, gvh-fan.
"Ich habe das Tutorial noch einmal geändert. Weil du vergessen hast AM oder PM zu schreiben!" Das ursprüngliche GMT von dj-madhead ist, nach späterer gründlicher Überlegung, für internationale Seiten besser. Allerdings muss man 2 Stunden von unserer Zeit abziehen (eine für Zeitzone, eine für Sommerzeit). Leider kann man hier bei den Tutorials noch nicht seine eigenen Kommentare ändern (Hinweis an ntmb).
Grüße
Dirk
"Ich habe das Tutorial noch einmal geändert. Weil du vergessen hast AM oder PM zu schreiben!" Das ursprüngliche GMT von dj-madhead ist, nach späterer gründlicher Überlegung, für internationale Seiten besser. Allerdings muss man 2 Stunden von unserer Zeit abziehen (eine für Zeitzone, eine für Sommerzeit). Leider kann man hier bei den Tutorials noch nicht seine eigenen Kommentare ändern (Hinweis an ntmb).
Grüße
Dirk
#11 von gvh-fan
Jetzt ist das Bild da.
Ich glaube das wurde gelöscht wenn ich davor noch auf Vorschau des Tutorial gehe?
Ist ja auch egal. Hauptsache ist es da.
lg gvh-fan
Ich glaube das wurde gelöscht wenn ich davor noch auf Vorschau des Tutorial gehe?
Ist ja auch egal. Hauptsache ist es da.
lg gvh-fan
#10 von zerfleischer
Die Gymnasiasten sind so blöd.... die rechnen mit Buchstaben
Ich seh das Bild. Hast du es nochmal hochgeladen gehabt oder kam es jetzt im nachhinein?
Die Gymnasiasten sind so blöd.... die rechnen mit Buchstaben
#9 von dassindwir
es muß nicht freigeschaltet werden ich sehe zummindestens nichts
vielleicht ist das Bild nicht gespeichert worden
versuche es noch mal hoch zu laden und achte auf die Größe die das Bild habe darf
vielleicht ist das Bild nicht gespeichert worden
versuche es noch mal hoch zu laden und achte auf die Größe die das Bild habe darf
Liebe Grüße
dassindwir
dassindwir
#8 von gvh-fan
Ich habe das Tutorial noch einmal geändert. Weil du vergessen hast AM oder PM zu schreiben!
Weil ich schonmal dabei war habe ich noch eine Erklärung eingefügt was die einzigen Werte bedeuten. Und auch noch ein Bild. Was aber noch nicht angezeigt wird. Muss das Bild noch freigeschaltet werden?
Weil ich schonmal dabei war habe ich noch eine Erklärung eingefügt was die einzigen Werte bedeuten. Und auch noch ein Bild. Was aber noch nicht angezeigt wird. Muss das Bild noch freigeschaltet werden?
#7 von dmarzik
Danke für den Hinweis, Chrisboy. Nachher habe ich etwas mehr Zeit, dann werde ich durch Änderung eine zweite Version erstellen.
Grüße
Dirk
Grüße
Dirk