Plugins auf der eigenen Website - Teil 1: Facebook
5751 - real-napster - 14.01.2013 19:16 Uhr - Version: 2 - - verlinken als BB-Code
Diese sogenannten "Social Plugins" sind nicht nur nützlich um die eigene Seite aufzupeppen! Sie dienen bei Google+ beispielsweise auch zu Suchmaschinenoptimierung! Es lohnt sich also in jedem Fall solche in die eigene Website einzubinden.
Heute zeige ich euch wie ihr ein Facebook Plugin einbinden könnt. Voraussetzung ist eine Facebook Fanpage!
Schritt 1: https://developers.facebook.com/docs/plugins/
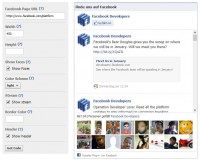
Auf dieser Seite klicken wir auf "Like Box" und können nun diverse Einstellungen vornehmen.
In der "Facebook Page URL" kommt die URL von eurer Fanpage rein. "Width" bestimmt die Breite sowie "Height" die Länge eurer Box. "Show Faces" zeigt euch die Profilbilder an, die die Seite schon geliked haben. "Show Stream" aktiviert zeigt den generellen Verlauf der Fanpage an.
Habt ihr die gewünschten Einstellungen gefunden (egal was ihr ändert, rechts werden die änderungen sofort übernommen und zeigen euch live an, wie eure Box momentan aussieht) klickt ihr auf "Get Code" und bekommt so 4 verschiedene Möglichkeiten angeboten die Box einzubauen. (Schritt 2)
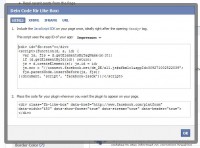
Uns interessieren eigentlich nur der HTML5 Code. Ihr könnt das ganze natürlich auch noch per iFrame einbauen, ist jedoch altbacken. HTML5 ist Zukunft also verwenden wir auch diesen Code.
Der obere Teil müsst ihr in euer <body>-Tag einbinden. Der untere kommt dahin, wo eure Box erscheinen soll. (Schritt 3)
So einfach ist das!