
Animation mit Photoshop
6462 - dassindwir - 10.03.2009 17:10 Uhr - Version: 4 - - verlinken als BB-Code
Heute zeige ich euch wie ihr ganz einfache einen Banner Animieren könnt !
(1) Ich werde euch das an Hand eines 468 Pixel X 60 Pixel Banner zeigen.
Als erstes Öffnen wir eine neue Datei 468B x 60H
Jetzt füllen wir erst den Hintergrund aus:
Ich nehmen für das Beispiel die Farbverlauf der auch bei NTMB vorkommen Blau/Weiß
(1a)
(2) Um den Hintergrund noch ein Plastischer da zu stellen gehen wir auf
Ebenen Stil und stellen folgendes ein
(2a)
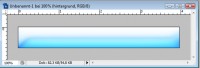
(3) dann sollte es jetzt so aussehen
(3a)
(4) Jetzt überlegen wir uns was auf dem Banner stehen soll
ich nehme:
1. NTMB
2. Tutorials
3. sind Spitze
für jede neue Einblendung brauchen wir eine neue Text Ebenen
(4a)
(5) Das sieht jetzt natürlich sehr wüst aus

Aber jetzt kommen wir zur Animation !
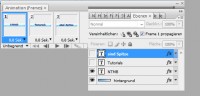
Ihr geht jetzt auf die obere Menüleiste -- Fenster -- Animation
Dann öffnet sich ein weiteres Fenster
(5a)
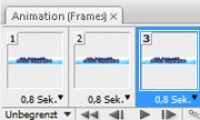
(6) Oben im Animation (Frames) klickt ihr auf den Kleinen Feil und öffnet ein neuste Frame das macht ihr ein weiteres mal
so das ihr in dem Animation (Frames) 3 Kleien Fenster sehen könnt bei jedem Frame ist auch ein Kleiner Feil dort klickt ihr darauf und stellt
die Zeitverzögerung auf 0,8 Sek. ein
(6a)
(7) Jetzt klickt ihr auf das erste Frame und stellt bei Ebenen die anderen 2 und 3 Ebenen auf Unsichtbar,
in dem ihr das Kleien
Auge neben der Ebene wegklickt, dann das zweite Frame anklicken und 1 und 3 Ebene auf Unsichtbar stellen
zum letzen Frame da stellen wir das 1 und 2 Frame auf Unsichtbar .
(7a)
(8) Dann könnt ihr auf den Feil der unter dem Animation (Frame) ist klicken, die Animation spielt ab!
Jetzt nur noch als GIF speichern mit "für Web und Geräte speichern"!
So könnte es dann aussehen

So lassen sich natürlich auch alles andere Animieren
Mitglieder-Kommentare
#7 von lucas
geht aber auch mit GIMP 

#6 von DennisLEV
Okay, sowas ist dann wieder cool mit Photosho, Freeware um sowas zu machen geht nicht`?
#5 von snk
Das ist für Photoshop geschrieben worden @ Micki
Sagt aber auch schon der Name des Tutorials "Animation mit Photoshop"
Sagt aber auch schon der Name des Tutorials "Animation mit Photoshop"

Flamerbedarf zu verkaufen! Ich biete euch Feuer, Fackeln, Brandsätze und Großflächenbrände an. Sendet mir einfach eine PM. Bei Bedarf gibts auch Mistgabeln...
#3 von molin
Wie wäre es denn mal mit deinem Text in halbwegs verständlicher deutshcer Sprache?
Hier mal einige grobe Korrekturen der schlimmsten Fehler:
Um den Hintergrund noch ein Plastischer da zu stellen
=> Um den Hintergrund plastischer darzustellen
brauchen wir eine neue Text Ebenen
=> brauchen wir eine neue Textebene
klickt ihr auf den Kleinen Feil
=> klickt ihr auf den kleinen Pfeil
so das ihr in dem Animation (Frames) 3 Kleien Fenster sehen könnt bei jedem Frame ist auch ein Kleiner Feil dort ...
=> (sorry, das ist unverständlich und nicht mehr korrigierbar)
So lassen sich natürlich auch alles andere Animieren
=> so läßt sich auch anderes animieren
Ich habe nichts gegen hin und wieder passierende Tippfehler, aber dieser Text grenzt wirklich komplett an rechtschreibbedingte Unlesbarkeit.
Hier mal einige grobe Korrekturen der schlimmsten Fehler:
Um den Hintergrund noch ein Plastischer da zu stellen
=> Um den Hintergrund plastischer darzustellen
brauchen wir eine neue Text Ebenen
=> brauchen wir eine neue Textebene
klickt ihr auf den Kleinen Feil
=> klickt ihr auf den kleinen Pfeil
so das ihr in dem Animation (Frames) 3 Kleien Fenster sehen könnt bei jedem Frame ist auch ein Kleiner Feil dort ...
=> (sorry, das ist unverständlich und nicht mehr korrigierbar)
So lassen sich natürlich auch alles andere Animieren
=> so läßt sich auch anderes animieren
Ich habe nichts gegen hin und wieder passierende Tippfehler, aber dieser Text grenzt wirklich komplett an rechtschreibbedingte Unlesbarkeit.
#2 von acai
Vielen Dank für die tolle Erklärung, habe bisher sehr oft vergebens versucht einen Banner zu bauen.
Danke!!!!!
Danke!!!!!